新書推薦:

《
创建教练文化:十字路口的组织升级
》
售價:NT$
347.0

《
量子力学 恩利克·费米
》
售價:NT$
245.0

《
银行业刑事风险防控与应对
》
售價:NT$
449.0

《
语言、使用与认知
》
售價:NT$
321.0

《
帝国的叙事话语:国家身份塑造与冷战时期美国外交政策 北京大学人文学科文库
》
售價:NT$
704.0

《
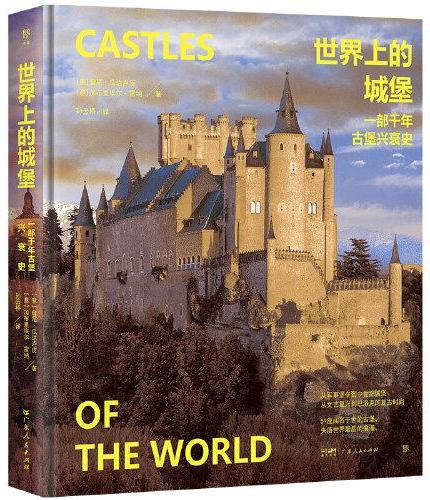
世界上的城堡:一部千年古堡兴衰史(从军事建筑到中世纪城堡,59座经典古堡,高清全彩图文,精装收藏品质)
》
售價:NT$
1214.0

《
缪斯的诞生 现代西方艺术观念生成简史
》
售價:NT$
398.0

《
信念危机:投资者心理与金融脆弱性
》
售價:NT$
347.0
|
| 編輯推薦: |
清华大学出版社案例课堂大系
丛书以案例的形式讲解软件的内容,读者可以在实践中熟练掌握软件的使用方法。
每一个案例都精挑细选,同时配有全程语音讲解的视频文件,方便读者学习。
案例的选材广泛,涉及到软件应用的各个领域、各个行业,学习无死角。
CG设计系列全彩精印,同等价位下内容更多,同等内容下更实惠。
网站开发系列附赠超值,全面学习无障碍:
CSS属性速查表
HTML标签速查表
网页布局案例赏析
精彩网站配色方案赏析
精选JavaScript实例
JavaScript函数速查手册
CSS DIV布局案例赏析
案例源文件与教学课件
|
| 內容簡介: |
本书以零基础讲解为宗旨,用实例引导读者深入学习,采取HTML 5网页开发CSS3美化网页jQuery Mobile移动技术移动网站和APP开发实战的讲解模式,深入浅出地讲解APP和移动网站开发的各项技术及实战技能。
本书第1篇HTML 5网页开发主要讲解HTML 5入门知识、HTML 5网页文档结构、HTML 5网页中的文本和图像、用HTML 5建立超链接、用HTML 5创建表格和表单、HTML 5中的多媒体、使用HTML 5绘制图形、获取地理位置、Web通信新技术、构建离线的Web应用等;第2篇CSS 3美化网页主要讲解CSS 3概述与基本语法、使用CSS 3美化网页字体与段落、使用CSS 3美化表格和表单样式、美化图片、背景和边框等;第3篇jQuery Mobile移动技术主要讲解JavaScript和jQuery、HTML 5、CSS 3和JavaScript的综合应用,熟悉jQuery Mobile、jQuery Mobile UI组件、jQuery Mobile 事件、数据存储和读取技术等;第4篇移动网站和APP开发实战主要讲解插件的使用与开发、将移动网站封装成APP、家庭记账本APP实战、连锁酒店订购系统实战。
本书适合任何想学习移动网站和APP开发的人员,无论您是否从事计算机相关行业,无论您是否接触过移动网站和APP,通过本书的学习均可快速掌握移动网站和APP开发的方法和技巧。
|
| 關於作者: |
|
作者长期从事网站开发工作,数年来承接了大量的项目,具有丰富的实践经验。
|
| 目錄:
|
目 录
第1篇 HTML 5网页开发
第1章 HTML 5快速入门 3
1.1
HTML 5简介 4
1.1.1
HTML 5简介 4
1.1.2
HTML 5文件的基本结构 5
1.2
HTML 5文件的编写方法 5
1.2.1
案例1手工编写HTML 5 5
1.2.2
案例2使用HTML编辑器 6
1.3 使用浏览器查看HTML 5文件 10
1.3.1
各大浏览器与HTML 5的兼容 10
1.3.2
案例3查看页面效果 11
1.3.3
案例4查看源文件 11
1.4 高手甜点 12
1.5 跟我练练手 12
第2章 HTML 5网页文档结构 13
2.1
Web标准 14
2.1.1
Web标准概述 14
2.1.2
Web标准规定的内容 14
2.2
HTML 5文档的基本结构 15
2.2.1
HTML 5结构 16
2.2.2
文档类型说明 16
2.2.3
HTML 5标记html 17
2.2.4
头标记head 17
2.2.5
网页的主体标记body 20
2.2.6
页面注释标记 20
2.3 综合案例符合W3C标准的
HTML 5网页 21
2.4 高手甜点 22
2.5 跟我练练手 22
第3章 HTML 5网页中的文本和图像 23
3.1 在网页中添加文本 24
3.1.1
案例1普通文本的添加 24
3.1.2
案例2特殊字符文本的
添加 24
3.1.3
案例3使用HTML 5标记
添加特殊文本 26
3.2 文本排版 28
3.2.1
案例4换行标记
28
3.2.2
案例5段落标记p 29
3.2.3
案例6标题标记h1~h6 29
3.3 文字列表 30
3.3.1
案例7建立无序列表ul 31
3.3.2
案例8建立有序列表ol 32
3.3.3
案例9建立不同类型的
无序列表 33
3.3.4
案例10建立不同类型的
有序列表 34
3.3.5
案例11建立嵌套列表 35
3.3.6
案例12自定义列表 36
3.4 网页中的图像 37
3.4.1
案例13在网页中插入
图像 37
3.4.2
案例14设置图像的宽度
和高度 39
3.4.3
案例15设置图像的提示
文字 39
3.4.4
案例16将图片设置为网页
背景 40
3.4.5
案例17排列图像 41
3.5 综合案例1图文并茂的房屋装饰
装修网页 42
3.6 综合案例2在线购物网站产品展示
效果 43
3.7 高手甜点 44
3.8 跟我练练手 44
第4章 用HTML 5建立超链接 45
4.1 网页超链接的概念 46
4.1.1
什么是网页超链接 46
4.1.2
超链接中的URL 46
4.1.3
超链接的URL类型 47
4.2 建立网页超链接 47
4.2.1
案例1创建超文本链接 47
4.2.2
案例2创建图片链接 49
4.2.3
案例3创建下载链接 50
4.2.4
案例4使用相对URL和
绝对URL 51
4.2.5
案例5设置以新窗口显示
超链接页面 52
4.2.6
案例6设置电子邮件链接 53
4.3 案例7浮动框架iframe 54
4.4 案例8精确定位热点区域 55
4.5 综合案例使用锚链接制作电子书
阅读网页 59
4.6 高手甜点 61
4.7 跟我练练手 62
第5章 用HTML 5创建表格和表单 63
5.1 表格的基本结构 64
5.2 使用HTML 5创建表格 65
5.2.1
案例1创建普通表格 65
5.2.2
案例2创建一个带有标题的
表格 67
5.2.3
案例3定义表格的边框
类型 67
5.2.4
案例4定义表格的表头 68
5.2.5
案例5设置表格背景 69
5.2.6
案例6设置单元格背景 71
5.2.7
案例7合并单元格 72
5.2.8
案例8排列单元格中的
内容 76
5.2.9
案例9设置单元格的行高
与列宽 77
5.3 案例10创建完整的表格 78
5.4 案例11认识表单 79
5.5 表单基本元素的使用 80
5.5.1
案例12单行文本输入框
text 80
5.5.2
案例13多行文本输入框
textarea 81
5.5.3
案例14密码输入框
password 82
5.5.4
案例15单选按钮radio 83
5.5.5
案例16复选框checkbox 83
5.5.6
案例17下拉列表框select 84
5.5.7
案例18普通按钮button 85
5.5.8
案例19提交按钮submit 86
5.5.9
案例20重置按钮reset 87
5.6 表单高级元素的使用 88
5.6.1
案例21url属性的应用 88
5.6.2
案例22email属性的应用 89
5.6.3
案例23date和time属性的
应用 90
5.6.4
案例24number属性的
应用 91
5.6.5
案例25range属性的应用 91
5.6.6
案例26required属性的
应用 92
5.7 综合案例1创建用户反馈表单 93
5.8 综合案例2制作商品报价表 94
5.9 高手甜点 97
5.10
跟我练练手 98
第6章 HTML 5中的多媒体 99
6.1 网页音频标记audio 100
6.1.1
audio标记概述 100
6.1.2
audio标记的属性 100
6.1.3
音频解码器 101
6.1.4
浏览器对audio标记的支持
情况 101
6.2 网页视频标记video 101
6.2.1
video标记概述 101
6.2.2
video标记的属性 101
6.2.3
视频解码器 102
6.2.4
浏览器对video标记的支持
情况 102
6.3 添加网页音频文件 103
6.3.1
案例1设置背景音乐 103
6.3.2
案例2设置音乐循环
播放 103
6.4 添加网页视频文件 104
6.4.1
案例3为网页添加视频
文件 104
6.4.2
案例4设置自动运行 105
6.4.3
案例5设置视频文件的
循环播放 106
6.4.4
案例6设置视频窗口的高度
与宽度 106
6.5 添加网页滚动文字 107
6.5.1
案例7滚动文字标记 107
6.5.2
案例8滚动方向属性 108
6.5.3
案例9滚动方式属性 109
6.5.4
案例10滚动速度属性 110
6.5.5
案例11滚动延迟属性 110
6.5.6
案例12滚动循环属性 111
6.5.7
案例13滚动范围属性 112
6.5.8
案例14滚动背景颜色
属性 113
6.5.9
案例15滚动空间属性 113
6.6 高手甜点 114
6.7 跟我练练手 115
第7章 使用HTML 5绘制图形 117
7.1 什么是canvas 118
7.2 绘制基本形状 118
7.2.1
案例1绘制矩形 119
7.2.2
案例2绘制圆形 120
7.2.3
案例3使用moveTo与
lineTo绘制直线 121
7.2.4
案例4使用bezierCurveTo
绘制贝塞尔曲线 122
7.3 绘制渐变图形 124
7.3.1
案例5绘制线性渐变 124
7.3.2
案例6绘制径向渐变 126
7.4 绘制变形图形 127
7.4.1
案例7变换原点坐标 127
7.4.2
案例8图形缩放 128
7.4.3
案例9旋转图形 129
7.5 绘制其他样式的图形 130
7.5.1
案例10图形组合 130
7.5.2
案例11绘制带阴影的
图形 132
7.5.3
案例12绘制文字 133
7.6 使用图像 135
7.6.1
案例13绘制图像 135
7.6.2
案例14图像平铺 136
7.6.3
案例15图像裁剪 137
7.6.4
案例16像素处理 139
7.7 图形的保存与恢复 141
7.7.1
案例17保存与恢复状态 141
7.7.2
案例18保存文件 142
7.8 综合案例1绘制火柴棒人物 143
7.9 综合案例2绘制商标 146
7.10
高手甜点 148
7.11
跟我练练手 148
第8章 获取地理位置 149
8.1
Geolocation API获取地理位置 150
8.1.1
地理定位的原理 150
8.1.2
获取定位信息的方法 150
8.1.3
常用地理定位方法 150
8.1.4
案例1判断浏览器是否
支持HTML 5获取地理位置
信息 151
8.1.5
案例2指定纬度和经度
坐标 152
8.1.6
案例3获取当前位置的经度
与纬度 153
8.2 浏览器对地理定位的支持情况 155
8.3 综合案例在网页中调用Google
地图 155
8.4 高手甜点 158
8.5 跟我练练手 158
第9章 Web通信新技术 159
9.1 跨文档消息传输 160
9.1.1
跨文档消息传输的基本知识 160
9.1.2
案例1跨文档通信应用
测试 160
9.2
WebSocket API概述 162
9.2.1
什么是WebSocket API 162
9.2.2
WebSocket通信基础 163
9.2.3
案例2服务器端使用
WebSocket API 165
9.2.4
案例3客户机端使用
WebSocket API 168
9.3 综合案例编写简单的WebSocket
服务器 168
9.4 高手甜点 172
9.5 跟我练练手 172
第10章 构建离线的Web应用 173
10.1
HTML 5离线Web应用概述 174
10.2
使用HTML 5离线Web应用API 174
10.2.1
案例1检查浏览器的支持
情况 174
10.2.2
案例2搭建简单的离线
应用程序 175
10.2.3
案例3支持离线行为 175
10.2.4
案例4Manifest文件 176
10.2.5
案例5Application Cache
API 177
10.3
使用HTML 5离线Web应用构建
应用 178
10.3.1
案例6创建记录资源的
manifest文件 178
10.3.2
案例7创建构成界面的
HTML和CSS 179
10.3.3
案例8创建离线的
JavaScript 179
10.3.4
案例9检查applicationCache
的支持情况 181
10.3.5
案例10为Update按钮添加
处理函数 181
10.3.6
案例11添加storage功能
代码 182
10.3.7
案例12添加离线事件处理
程序 182
10.4
高手甜点 183
10.5
跟我练练手 183
第2篇 CSS 3美化网页
第11章 CSS 3概述与基本语法 187
11.1
CSS 3概述 188
11.1.1
CSS 3功能 188
11.1.2
浏览器与CSS 3 188
11.1.3
CSS 3基础语法 189
11.1.4
CSS 3常用单位 189
11.2
编辑和浏览CSS 3 194
11.2.1
案例1手工编写CSS 3 194
11.2.2
案例2Dreamweaver
编写CSS 194
11.3
在HTML 5中使用CSS 3的方法 196
11.3.1
案例3行内样式 196
11.3.2
案例4内嵌样式 197
11.3.3
案例5链接样式 198
11.3.4
案例6导入样式 199
11.3.5
案例7优先级问题 201
11.4
CSS 3的常用选择器 203
11.4.1
案例8标签选择器 203
11.4.2
案例9类选择器 204
11.4.3
案例10ID选择器 205
11.4.4
案例11全局选择器 206
11.4.5
案例12组合选择器 207
11.4.6
案例13继承选择器 208
11.4.7
案例14伪类选择器 209
11.5
选择器声明 210
11.5.1
案例15集体声明 210
11.5.2
案例16多重嵌套声明 210
11.6
综合实例1制作炫彩网站
LOGO 211
11.7
综合案例2制作学生信息
统计表 214
11.8
高手甜点 216
11.9
跟我练练手 216
第12章 使用CSS 3美化网页字体
与段落 217
12.1
美化网页文字 218
12.1.1
案例1设置文字的字体 218
12.1.2
案例2设置文字的字号 219
12.1.3
案例3设置字体风格 220
12.1.4
案例4设置加粗字体 221
12.1.5
案例5将小写字母转为
大写字母 222
12.1.6
案例6设置字体的复合
属性 223
12.1.7
案例7设置字体颜色 224
12.2
设置文本的高级样式 225
12.2.1
案例8设置文本阴影
效果 225
12.2.2
案例9设置文本溢出
效果 226
12.2.3
案例10设置文本的控制
换行 228
12.2.4
案例11保持字体尺寸
不变 229
12.3
美化网页中的段落 230
12.3.1
案例12设置单词之间的
间隔 230
12.3.2
案例13设置字符之间的
间隔 231
12.3.3
案例14设置文字的修饰
效果 232
12.3.4
案例15设置垂直对齐
方式 233
12.3.5
案例16转换文本的
大小写 234
12.3.6
案例17设置文本的水平
对齐方式 235
12.3.7
案例18设置文本的缩进
效果 237
12.3.8
案例19设置文本的
行高 238
12.3.9
案例20文本的空白
处理 239
12.3.10
案例21文本的反排 241
12.4
综合案例1设置网页标题 242
12.5
综合案例2制作新闻页面 243
12.6
高手甜点 245
12.7
跟我练练手 245
第13章 使用CSS 3美化表格和表单
样式 247
13.1
美化表格样式 248
13.1.1
案例1设置表格边框
样式 248
13.1.2
案例2设置表格边框
宽度 250
13.1.3
案例3设置表格边框
颜色 251
13.2
美化表单样式 252
13.2.1
案例4美化表单中的
元素 253
13.2.2
案例5美化提交按钮 254
13.2.3
案例6美化下拉菜单 255
13.3
综合案例1制作用户登录页面 257
13.4
综合案例2制作用户注册页面 259
13.5
高手甜点 261
13.6
跟我练练手 262
第14章 美化图片、背景和边框 263
14.1
图片缩放 264
14.1.1
案例1使用max-width
和max-height缩放图片 264
14.1.2
案例2使用width和height
缩放图片 265
14.2
设置图片的对齐方式 265
14.2.1
案例3设置图片横向
对齐 266
14.2.2
案例4设置图片纵向
对齐 266
14.3
图文混排 268
14.3.1
案例5设置文字环绕
效果 268
14.3.2
案例6设置图片与文字的
间距 270
14.4
使用CSS 3美化背景 271
14.4.1
案例7设置背景颜色 271
14.4.2
案例8设置背景图片 272
14.5
使用CSS 3美化边框 273
14.5.1
案例9设置边框样式 273
14.5.2
案例10设置边框颜色 274
14.5.3
案例11设置边框线宽 275
14.6
设置边框圆角效果 276
14.6.1
案例12设置圆角边框 276
14.6.2
案例13绘制4个不同圆角
边框 277
14.7
综合案例1制作图文混排网页 279
14.8
综合案例2制作公司主页 280
14.9
高手甜点 284
14.10
跟我练练手 284
第3篇 jQuery Mobile移动技术
第15章 JavaScript和jQuery 285
15.1
认识JavaScript 286
15.1.1
什么是JavaScript 286
15.1.2
案例1在HTML网页头中
嵌入JavaScript代码 286
15.2
JavaScript对象与函数 287
15.2.1
认识对象 287
15.2.2
案例2认识函数 288
15.3
JavaScript事件 291
15.3.1
事件与事件处理概述 291
15.3.2
案例3JavaScript的常用
事件 291
15.4
认识jQuery 293
15.4.1
jQuery能做什么 293
15.4.2
案例4jQuery的配置 293
15.5
jQuery选择器 294
15.5.1
案例5jQuery的工厂
函数 294
15.5.2
案例6常见选择器 295
15.6
高手甜点 297
15.7
跟我练练手 297
第16章 HTML 5、CSS 3 和JavaScript
的综合应用 299
16.1
综合案例1打字效果的文字 300
16.2
综合案例2文字升降特效 302
16.3
综合案例3跑马灯效果 303
16.4
综合案例4左右移动的图片 305
16.5
综合案例5向上滚动菜单 307
16.6
综合案例6跟随鼠标指针移动的
图片 309
16.7
综合案例7树形菜单 310
16.8
综合案例8颜色选择器 315
16.9
高手甜点 317
16.10
跟我练练手 318
第17章 熟悉jQuery
Mobile 319
17.1
认识jQuery Mobile 320
17.2
跨平台移动设备网页jQuery Mobile 320
17.2.1
案例1移动设备模拟器 320
17.2.2
案例2jQuery Mobile的
安装 322
17.2.3
案例3jQuery Mobile网页
的架构 324
17.3
案例4创建多页面的jQuery
Mobile网页 325
17.4
案例5将页面作为对话框使用 326
17.5
案例6绚丽多彩的页面切换
效果 328
17.6
高手甜点 330
17.7
跟我练练手 330
第18章 jQuery Mobile UI组件 331
18.1
套用UI组件 332
18.1.1
表单组件 332
18.1.2
按钮和组按钮 341
18.1.3
按钮图标 343
18.1.4
弹窗 345
18.2
列表 346
18.2.1
列表视图 346
18.2.2
列表内容 349
18.2.3
列表过滤 351
18.3
面板和可折叠块 352
18.3.1
面板 352
18.3.2
可折叠块 354
18.4
导航条 356
18.5
jQuery Mobile主题 359
18.6
高手甜点 362
18.7
跟我练练手 362
第19章 jQuery Mobile事件 363
19.1
页面事件 364
19.1.1
初始化事件 364
19.1.2
外部页面加载事件 366
19.1.3
页面过渡事件 368
19.2
触摸事件 370
19.2.1
点击事件 370
19.2.2
滑动事件 373
19.3
滚屏事件 374
19.4
定位事件 377
19.5
高手甜点 379
19.6
跟我练练手 380
第20章 数据存储和读取技术 381
20.1
认识Web存储 382
20.1.1
本地存储和cookies的区别 382
20.1.2
Web存储方法 382
20.2
使用HTML 5 Web Storage API
技术 382
20.2.1
案例1测试浏览器的支持
情况 383
20.2.2
案例2使用sessionStorage
方法创建对象 383
20.2.3
案例3使用localStorage
方法创建对象 385
20.2.4
案例4Web Storage API的
其他操作 387
20.2.5
案例5使用JSON对象
存取数据 387
20.3
在本地建立数据库 390
20.3.1
Web SQL Database概述 390
20.3.2
数据库的基本操作 390
20.3.3
数据表的基本操作 392
20.3.4
数据的基本操作 393
20.4
制作简单的Web留言本 395
20.5
Web SQL Database的综合应用
技术 397
20.6
高手甜点 400
20.7
跟我练练手 400
第4篇 移动网站和APP开发实战
第21章 插件的使用与开发 401
21.1
初始插件 402
21.1.1
什么是插件 402
21.1.2
案例1如何使用插件 402
21.2
流行的插件 403
21.2.1
案例2jQueryUI插件 404
21.2.2
案例3Form插件 405
21.2.3
案例4提示信息插件 406
21.2.4
案例5jcarousel插件 407
21.3
自定义的插件 407
21.3.1
插件的工作原理 408
21.3.2
案例6自定义一个简单的
插件 408
21.4
综合案例创建拖曳购物车
效果 411
21.5
高手甜点 413
21.6
跟我练练手 413
第22章 将移动网站封装成APP 415
22.1
下载与安装Apache Cordova 416
22.1.1
案例1配置Android开发
环境 416
22.1.2
案例2通过npm安装Apache
Cordova 421
22.1.3
案例3设置Android
模拟器 422
22.2
综合案例将网页转换为Android
APP 424
22.3
高手甜点 427
22.4
跟我练练手 428
第23章 家庭记账本APP实战 429
23.1
记账本的需求分析 430
23.2
数据库分析 430
23.2.1
分析数据库 430
23.2.2
创建数据库 430
23.3
记账本的代码实现 431
23.3.1
设计首页 431
23.3.2
新增记账页面 431
23.3.3
记账列表页面 433
23.3.4
记账详情页面 434
23.3.5
删除记账 435
第24章 连锁酒店订购系统实战 441
24.1
连锁酒店订购的需求分析 442
24.2
网站的结构 442
24.3
连锁酒店系统的代码实现 443
24.3.1
设计首页 443
23.3.2
订购页面 444
23.3.3
连锁分店页面 449
23.3.4
查看订单页面 451
23.3.5
酒店介绍页面 452
|
| 內容試閱:
|
前 言
网站开发案例课堂系列图书是专门为网站开发和数据库初学者量身定做的一套学习用书,由刘玉红策划,千谷网络科技实训中心的高级讲师编著,整套书涵盖网站开发、数据库设计等方面。整套书具有以下特点。
前沿科技
无论是网站建设、数据库设计还是HTML 5、CSS 3,我们都精选较为前沿或者用户群最大的领域推进,帮助大家认识和了解最新动态。
权威的作者团队
组织国家重点实验室和资深应用专家联手编著该套图书,融合丰富的教学经验与优秀的管理理念。
学习型案例设计
以技术的实际应用过程为主线,全程采用图解和同步多媒体结合的教学方式,生动、直观、全面地剖析使用过程中的各种应用技能,降低难度,提升学习效率。
为什么要写这样一本书
原生应用程序APP的开发费用比较高,用时比较长,jQuery Mobile函数库的出现则很好地解决了这一问题,将HTML 5新技术和jQuery Mobile搭配使用,开发出的网站和普通APP没有区别,受到了广大客户的欢迎。目前学习和关注APP移动网站开发的人越来越多,而很多初学者都苦于找不到一本通俗易懂、容易入门和案例实用的参考书。通过本书的案例实训,可以很快地上手流行的工具,提高职业化能力,从而帮助解决公司与学生的双重需求问题。
本书特色
零基础、入门级的讲解
无论您是否从事计算机相关行业,无论您是否接触过APP和移动网站,都能从本书中找到最佳起点。
超多、实用、专业的范例和项目
本书在编排上紧密结合深入学习APP和移动网站技术的先后过程,从HTML 5的基本概念开始,带大家逐步深入地学习各种应用技巧,侧重实战技能,使用简单易懂的实际案例进行分析和操作指导,让读者读起来简明轻松,操作起来有章可循。
随时检测自己的学习成果
每章首页中,均提供了学习目标,以指导读者重点学习及学后检查。
大部分章最后的跟我练练手板块,均根据本章内容精选而成,读者可以随时检测自己的学习成果和实战能力,做到融会贯通。
细致入微、贴心提示
本书在讲解过程中,在各章中使用了注意提示技巧等小栏目,使读者在学习过程中更清楚地了解相关操作、理解相关概念,并轻松掌握各种操作技巧。
专业创作团队和技术支持
本书由千谷网络科技实训中心编著和提供技术支持。您在学习过程中遇到任何问题,可加入QQ群221376441进行提问,专家人员会在线答疑。
移动网站和APP开发学习最佳途径
本书以学习移动网站和APP开发的最佳制作流程来分配章节,从最初的HTML 5基本概念开始,然后讲解了CSS 3美化网页技术、jQuery Mobile移动等。同时在最后的项目实战环节特意补充了两个移动网站和APP的开发过程,以便更进一步提高读者的实战技能。
超值光盘
全程同步教学录像
涵盖本书所有知识点,详细讲解每个实例与项目的过程及技术关键点,比看书更轻松地掌握书中所有的APP和移动网站开发知识,而且扩展讲解部分能得到比书中更多的收获。
超多容量王牌资源大放送
赠送大量王牌资源,包括本书案例源代码、教学幻灯片、本书精品教学视频、HTML5标签速查手册、CSS属性速查表、jQuery Mobile 事件参考手册、CSS DIV布局赏析案例、精彩网站配色方案赏析、网页样式与布局案例赏析等。
读者对象
没有任何APP和移动网站开发基础的初学者
有一定的HTML 5和CSS 3基础,想精通APP和移动网站开发的人员
有一定的HTML 5和CSS 3基础,没有项目经验的人员
正在进行毕业设计的学生
大专院校及培训学校的老师和学生
创作团队
本书由刘玉红和蒲娟编著,参加编写的人员还有刘玉萍、周佳、付红、李园、郭广新、侯永岗、王攀登、刘海松、孙若淞、王月娇、包慧利、陈伟光、胡同夫、梁云梁和周浩浩。在编写过程中,我们竭尽所能地将最好的讲解呈现给读者,但难免有疏漏和不妥之处,敬请读者不吝指正。如读者在学习中遇到困难或疑问,或有何建议,可写信至邮箱357975357@qq.com。
编 者
第2章 HTML 5网页文档结构
文档结构,主要是指文章的内部结构,在网页中则表现为整个页面的内部结构。在HTML 5之前,并没有对网页文档的结构进行明确的规范,因而如果打开一个网页源代码,可能无法分清哪些是头部哪些是尾部,而在HTML 5中则对这些进行了明确的规范。
学习目标已掌握的在方框中打钩
掌握Web标准规定的内容
掌握HTML 5文档的基本结构
掌握制作符合W3C标准的HTML 5网页
2.1
Web标准
在学习HTML 5网页文档结构之前,首先需要了解Web的标准,该标准主要是为了解决各种浏览器与网页的兼容性问题。
2.1.1
Web标准概述
无规矩不成方圆,对于网页设计也是如此。为了Web更好地发展,对于开发人员和最终用户而言,非常重要的事情就是在开发新的应用程序时,浏览器开发商和站点开发商需要共同遵守标准,这个标准就是Web标准。
Web标准的最终目的就是可确保每个人都有权利访问相同的信息。如果没有Web标准,那么未来的Web应用,都是不可能实现的。同时,Web标准也可以使站点开发更快捷,更令人愉快。
为了缩短开发和维护时间,未来的网站将不得不根据标准来进行编码。这样,开发人员就不必为了得到相同的结果,而挣扎于多版本的开发。一旦Web开发人员遵守了Web标准,由于开发人员可以更容易地理解彼此的编码,那么,Web开发的团队协作也将会得到简化。因此,Web标准在开发中是很重要的。
使用Web标准有以下几个优点。
1.对于访问者
* 文件下载与页面显示速度更快。
* 内容能被更多的用户所访问包括失明、视弱、色盲等残障人士。
* 内容能被更广泛的设备所访问包括屏幕阅读机、手持设备、打印机等。
* 用户能够通过样式选择定制自己的表现界面。
* 所有页面都能提供适于打印的版本。
2.对于网站所有者
* 更少的代码和组件,容易维护。
* 带宽要求降低代码更简洁,成本降低。
* 更容易被搜索引擎搜索到。
* 改版方便,不需要变动页面内容。
* 提供打印版本而不需要复制内容。
* 提高网站易用性。在美国,有严格的法律条款Section
508来约束政府网站必须达到一定的易用性,其他国家也有类似的要求。
2.1.2
Web标准规定的内容
Web标准不是某一个标准,而是一系列标准的集合。网页主要由3部分组成,即结构Structure、表现Presentation和行为Behavior,那么,对应的标准也分3个方面,分别如下。
* 结构化标准语言,主要包括XHTML和XML。
* 表现标准语言,主要包括CSS。
* 行为标准,主要包括对象模型,如W3C
DOM、ECMAScript等。
这些标准大部分由W3C起草和发布。也有一些是其他标准组织制定的标准,如ECMAEuropean Computer Manufacturers Association的ECMAScript标准。
1. 结构化标准语言
1 XML语言
XML是The Extensible Markup Language可扩展标识语言的简写。目前推荐遵循的是W3C于2000年10月6日发布的XML 1.0。和HTML一样,XML同样来源于SGML,但XML是一种能定义其他语言的语言。XML最初设计的目的是弥补HTML的不足,以强大的扩展性满足网络信息发布的需要,后来逐渐用于网络数据的转换和描述。
2 XHTML语言
XHTML是The Extensible HyperText Markup Language可扩展超文本标识语言的缩写。目前遵循的是W3C于2000年1月26日推荐的XML 1.0。虽然XML数据转换能力强大,完全可以替代HTML,但面对成千上万已有的站点,直接采用XML还为时过早,因此在HTML 4.0的基础上,用XML的规则对其进行扩展,得到了XHTML。简单地说,建立XHTML的目的就是实现HTML向XML的过渡。
2. 表现标准语言
CSS是Cascading Style Sheets层叠样式表的缩写。目前遵循的是W3C于1998年5月12日推荐的CSS2。W3C创建CSS标准的目的是以CSS取代HTML表格式布局、帧和其他表现的语言。纯CSS布局与结构化XHTML相结合,能帮助设计师分离外观与结构,使站点的访问及维护更加容易。
3. 行为标准
1 DOM标准
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种浏览器平台语言的接口,使用它可以访问页面其他的标准组件。简单理解,DOM解决了Netscaped的JavaScript和Microsoft的JScript之间的冲突,给予Web设计师和开发者一个标准的方法,让他们来访问站点中的数据、脚本和表现层对象。
2 ECMAScript标准
ECMAScript是ECMA制定的标准脚本语言JavaScript。目前推荐遵循的是ECMAScript 262。
2.2
HTML 5文档的基本结构
HTML 5文档最基本的结构主要包括文档类型说明、开始标记、元信息、主体标记和页面注释标记等。
2.2.1
HTML 5结构
在一个HTML文档中,必须包含标记,并且放在一个HTML文档中的开始和结束位置,即每个文档以开始,以结束。
之间通常包含两个部分,分别是和。HEAD标记包含HTML头部信息,如文档标题、样式定义等。BODY标记包含文档主体部分,即网页内容。需要注意的是,HTML标记不区分大小写。
为了便于读者从整体上把握HTML文档结构,下面通过一个HTML页面来介绍HTML页面的整体结构,示例代码如下。
网页标题
网页内容
从代码中可以看出,一个基本的HTML页由以下几部分构成。
* 声明必须位于HTML 5文档中的第一行,也就是位于标记之前。该标记告知浏览器文档所使用的HTML规范。声明不属于HTML标记;它是一条指令,告诉浏览器编写页面所用标记的版本。由于HTML 5版本还没有得到浏览器的完全认可,后面介绍时还采用以前通用的标准。
* 说明本页面使用HTML语言编写,使浏览器软件能够准确无误地解释、显示。
* 是HTML的头部标记。头部信息不显示在网页中,此标记内可以保护其他标记,用于说明文件标题和整个文件的一些公用属性。可以通过标记定义CSS样式表,通过标记定义JavaScript脚本文件。
* 是HEAD中的重要组成部分,它包含的内容显示在浏览器的窗口标题栏中。如果没有TITLE,浏览器标题栏将显示本页的文件名。
* 包含HTML页面的实际内容,显示在浏览器窗口的客户区中。例如,页面中的文字、图像、动画、超链接以及其他HTML相关的内容,都是定义在BODY标记里面。
2.2.2
文档类型说明
Web页面的文档类型说明DOCTYPE被极大地简化了。细心的读者会发现,在第1章中使用Dreamweaver CC创建HTML文档时,文档头部的类型说明代码如下。
上面为XHTML文档类型说明,读者可以看到这段代码既麻烦又难记,HTML 5对文档类型进行了简化,简单到15个字符就可以了,代码如下。
DOCTYPE的声明需要出现在HTML 5文件的第一行。
2.2.3
HTML 5标记html
HTML 5标记代表文档的开始,由于HTML 5语言语法的松散特性,该标记可以省略,但是为了使之符合Web标准和文档的完整性,养成良好的编写习惯,建议不要省略该标记。
HTML 5标记以开头,以结尾,文档的所有内容书写在开头和结尾的中间部分。语法格式如下。
2.2.4
头标记head
头标记head用于说明文档头部相关信息,一般包括标题信息、元信息、定义CSS样式和脚本代码等。HTML的头部信息是以开始,以结束,语法格式如下。
元素的作用范围是整篇文档,定义在HTML语言头部的内容往往不会在网页上直接显示。
1.标题标记title
HTML页面的标题一般是用来说明页面的用途,显示在浏览器的标题栏中。在HTML文档中,标题信息设置在与之间。标题标记以开始,以结束,语法格式如下。
在标记中间的就是标题的内容,可以帮助用户更好地识别页面。预览网页时,设置的标题在浏览器的左上方标题栏中显示,此外,在Windows任务栏中显示的也是这个标题,如图2-1所示。
图2-1 标题栏在浏览器中的显示效果
页面的标题只有一个,位于HTML文档的头部,即和之间。
2.元信息标记meta
元素可提供有关页面的元信息meta-information,如针对搜索引擎和更新频度的描述和关键词。
标记位于文档的头部,不包含任何内容。标记的属性定义了与文档相关联的名称值对,标签提供的属性及取值,如表2-1所示。
表2-1 标记提供的属性及取值
属 性
值
描 述
charset
character encoding
定义文档的字符编码
content
some_text
定义与 http-equiv 或 name 属性相关的元信息
http-equiv
content-type
expires
refresh
set-cookie
把content属性关联到 HTTP 头部
name
author
description
keywords
generator
revised
others
把 content 属性关联到一个名称
1 字符集charset属性
在HTML 5中,有一个新的charset属性,其使字符集的定义更加容易。例如,下列代码告诉浏览器,网页使用ISO-8859-1字符集显示。
2 搜索引擎的关键字
在早期,meta keywords关键字对搜索引擎的排名算法起到一定的作用,也是很多人进行网页优化的基础。关键字在浏览时是看不到的,使用格式如下。
说明:
* 不同的关键词之间,应用半角逗号隔开英文输入状态下,不要使用空格或|间隔。
* 是keywords,不是keyword。
* 关键字标记中的内容应该是一个个的短语,而不是一段话。
例如,定义针对搜索引擎的关键词,代码如下。
关键字标记keywords,曾经是搜索引擎排名中很重要的因素,但现在已经被很多搜索引擎完全忽略。加上这个标记对网页的综合表现没有坏处,但如果使用不恰当,对网页非但没有好处,还有欺诈的嫌疑。在使用关键字标记Keywords时,要注意以下几点。
* 关键字标记中的内容要与网页核心内容相关,确信使用的关键词出现在网页文本中。
* 使用用户易于通过搜索引擎检索的关键字,过于生僻的词汇不太适合做meta标记中的关键词。
* 不要重复使用关键词,否则可能会被搜索引擎惩罚。
* 一个网页的关键词标记里最多包含3~5个最重要的关键词,不要超过5个。
* 每个网页的关键词应该不同。
由于设计者或SEO优化者以前对meta keywords关键字的滥用,导致目前其在搜索引擎排名中的作用很小。
3 页面描述
meta description元标记描述元标记是一种HTML元标记,用来简略描述网页的主要内容,通常被搜索引擎用在搜索结果页上展示给最终用户看的一段文字片段。页面描述在网页中不显示出来,使用格式如下。
例如,定义对页面的描述,代码如下。
4 页面定时跳转
使用标记可以使网页在经过一定时间后自动刷新,这可通过将http-equiv属性值设置为refresh来实现。content属性值可以设置为更新时间。
在浏览网页时,经常会看到一些欢迎信息的页面,在经过一段时间后,这些页面会自动转到其他页面,这就是网页的跳转。页面定时刷新跳转的语法格式如下。
其中,[url=网址]部分是可选项,如果有这部分,则页面定时刷新并跳转,如果省略该部分,页面只定时刷新,不进行跳转。
例如,实现每5秒刷新一次页面,将下述代码放入head标记部分即可。
2.2.5
网页的主体标记body
网页所要显示的内容都放在网页的主体标记内,它是HTML文件的重点所在。主体标记是以标记开始,以标记结束,语法格式如下。
注意,在构建HTML结构时,标记不允许交错出现,否则会造成错误。
例如,在下列代码中,开始标记出现在标记内。
标记测试
代码中的第4行开始标记和第5行的结束标记出现了交叉,这是错误的。HTML中的所有代码不允许交叉出现。
2.2.6
页面注释标记
注释是在HTML代码中插入的描述性文本,用来解释该代码或提示其他信息。注释只出现在代码中,浏览器对注释代码不进行解释,并且在浏览器的页面中不显示。
在HTML源代码中适当地插入注释语句是一种非常好的习惯,对于设计者日后的代码修改、维护工作很有帮助。另外,如果将代码交给其他设计者,其他设计者也能很快读懂前者所撰写的内容。
语法如下。
注释语句元素由前后两部分组成,前部分由一个左尖括号、一个半角感叹号和两个连字符组成,后部分由两个连字符和一个右尖括号组成。
标记测试
HTML 5从入门到精通
页面注释不但可以对HTML中一行或多行代码进行解释说明,而且可能注释掉这些代码。如果希望某些HTML代码在浏览器中不显示,可以将这部分内容放在之间,例如,修改上述代码如下。
标记测试
HTML 5从入门到精通
--
修改后的代码,将标记作为注释内容处理,在浏览器中将不会显示这部分内容。
2.3 综合案例符合W3C标准的HTML 5网页
下面将制作一个简单的符合W3C标准的HTML 5网页,以巩固前面所学知识。具体操作步骤如下。
启动Dreamweaver CC,新建HTML文档,单击文档工具栏中的【代码】按钮,切换至代码状态,如图2-2所示。
图2-2中的代码是XHTML 1.0格式,尽管与HTML 5完全兼容,但是为了简化代码,将其修改成HTML 5规范。文档说明部分、标记部分和元信息部分修改后,HTML 5基本结构代码如下。
HTML 5网页设计
在网页主体中添加内容,即在body部分增加如下代码。
续座右铭
千里始足下,
高山起微尘。
吾道亦如此,
行之贵日新。
保存网页,在IE中预览效果,如图2-3所示。
图2-3 网页预览效果
2.4 高 手 甜 点
甜点1:在网页中,语言的编码方式有哪些?
在HTML 5网页中,meta标记的charset属性用于设置网页的内码语系,也就是字符集的类型,国内常用的是GB码,对于国内因经常要显示汉字,通常设置为GB2312简体中文和UTF-8两种。英文是ISO-8859-1字符集,此外还有其他的字符集,这里不再介绍。
甜点2:在网页中基本标记是否必须成对出现?
在HTML 5网页中,大部分标记都是成对出现,但也有部分标记可以单独出现,如换行标记、、和等。
2.5 跟我练练手
练习1:制作符合W3C标准的HTML 5网页。
练习2:了解HTML 5文档的基本结构。
|
|