新書推薦: 《
消费是什么 : 关于消费主义的社会学研究(一本书告诉你为什么买买买之后也有巨大空虚感)
》 售價:NT$
301.0
《
人类简史系列(白金纪念版)(套装共4册)
》 售價:NT$
1612.0
《
深度学习推荐系统2.0
》 售價:NT$
653.0
《
小欢喜2:南京爱情故事
》 售價:NT$
352.0
《
分解工作法:聪明人如何解决复杂问题
》 售價:NT$
305.0
《
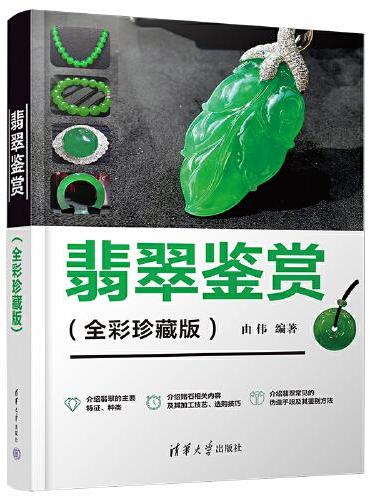
翡翠鉴赏(全彩珍藏版)
》 售價:NT$
352.0
《
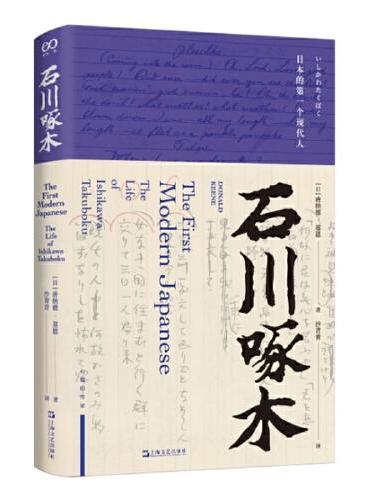
艺文志·石川啄木:日本的第一个现代人
》 售價:NT$
347.0
《
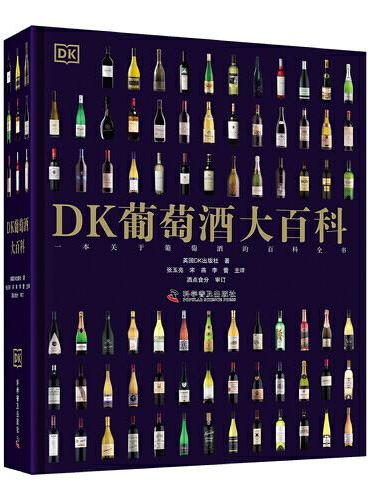
DK葡萄酒大百科:一本关于葡萄酒的百科全书
》 售價:NT$
2540.0
編輯推薦:
传统桌面应用开发要求懂高级编程语言以及专门的框架。有了Electron和NW.js,你可以将现有Web开发技术运用到仅仅使用HTML、CSS和JavaScript就能开发的桌面应用中。而且,开发出来的应用还能在Windows、Mac和Linux中工作,显著减少了开发和培训的时间。
內容簡介:
本书是一本同时介绍 Electron和 NW.js的图书,这两者是目前流行的支持使用 HTML、CSS 和 JavaScript 进行桌面应用开发的框架。书中包含大量的编码示例,而且每个示例都是五脏俱全的实用应用,作者对示例中的关键代码都做了非常详细的解释和说明,可让读者通过实际的编码体会使用这两款框架开发桌面应用的切实感受。除此之外,在内容上,本书非常系统,分为4大部分:第1部分介绍两个框架的历史背景,并教大家编写*个桌面应用,让读者对这两个框架有一个初步的感受;第 2部分深入讲解 NW.js和 Electron 的内部工作原理,帮助大家剖析这两个框架的底层机制,让读者对它们有更深入的理解;第 3部分介绍使用框架提供的大量 API 来构建多款实用的桌面应用,全方位地让读者体会使用这两个框架开发桌面应用带来的舒适体验;第 4部分为大家讲解了,当开发完成后,如何对应用进行测试、跨平台打包和发布。可以说这 4部分结合起来将开发桌面应用的整个流程系统化地讲解得非常清楚、到位。相信结合书中大量的示例,读者一定能很快掌握并自己使用 Electron和 NW.js构建出跨平台的桌面应用。
關於作者:
Paul Jensen 是英国伦敦一家名为 Starcount 公司的高级售前顾问。他曾在创业公司工作过,网路代理商 New Bamboo ( 现在属于 Thoughtbot),AOL, 以及他自己的咨询公司,Anephenix Ltd。他在一些大会(伦敦 Ruby 用户组,2013 年的Cukeup 以及 伦敦用户组)上做过演讲,创建了他自己的实时仪表盘(Dashku),也曾是 web 框架 Socketstream 的项目带头人。他喜欢麦芽酒和骑行,他的推特账号是:@paulbjensen。
目錄
第1部分 欢迎来到.Node.js.桌面应用开发的世界
內容試閱
译者序