新書推薦:

《
知宋·宋代之君主
》
售價:NT$
454.0

《
民国时期京剧名伶专集汇编(全4册)
》
售價:NT$
20298.0

《
量子力学 恩利克·费米
》
售價:NT$
245.0

《
银行业刑事风险防控与应对
》
售價:NT$
449.0

《
语言、使用与认知
》
售價:NT$
321.0

《
帝国的叙事话语:国家身份塑造与冷战时期美国外交政策 北京大学人文学科文库
》
售價:NT$
704.0

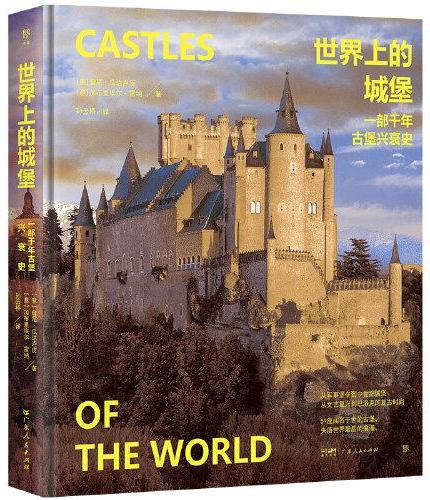
《
世界上的城堡:一部千年古堡兴衰史(从军事建筑到中世纪城堡,59座经典古堡,高清全彩图文,精装收藏品质)
》
售價:NT$
1214.0

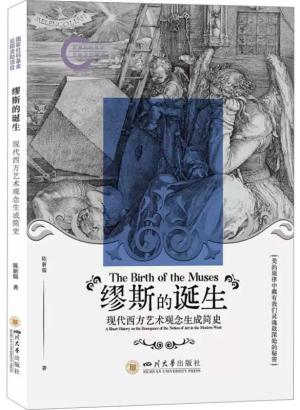
《
缪斯的诞生 现代西方艺术观念生成简史
》
售價:NT$
398.0
|
| 編輯推薦: |
|
紧扣网页设计专业知识,详解设计过程与环节。由高校专业教师联合编写,具备专业品质。内容具有全面性、递进性和实用性。实例众多、图例丰富、实用性强。附赠高品质素材和案例。
|
| 內容簡介: |
本书主要介绍使用HTML5、CSS3和JavaScript进行网站图像、网页动画、设计以及网页制作的方法和实践经验,并从网站开发的角度,详细介绍开发不同类型静态网站的经验与过程。全书共分21章,内容包括网页基础、HTML5概述、创建文本和图像、创建表格、创建超链接、应用多媒体、绘制图形、创建表单、Web应用技术、揭秘CSS3、美化字体与段落、美化菜单和图片、美化背景与边框、美化表格、美化表单、使用变形与动画、盒样式与用户界面、JavaScript概述、JavaScript核心语句与事件处理、JavaScript内置对象、JavaScript核心对象等。
本书图文并茂,秉承了基础知识与实例相结合的特点,其内容简单易懂,结构清晰,实用性强,案例经典,适合网页设计初学者、大中院校师生及计算机培训人员使用,同时也是网页设计爱好者的必备参考书。
|
| 目錄:
|
目 录
第1章 网页基础 1
1.1 初识网页 2
1.1.1 网页的构成 2
1.1.2 静态网页 3
1.1.3 动态网页 3
1.1.4 数据库 4
1.2 W3C概述 7
1.2.1 了解W3C 7
1.2.2 W3C的结构 8
1.2.3 W3C的表现 9
1.2.4 W3C的行为 11
1.3 网站设计概述 12
1.3.1 网站整体策划 12
1.3.2 网页设计任务 13
1.3.3 网页设计实现 14
1.4 网页配色 16
1.4.1 色彩的基础概念 17
1.4.2 色彩的模式 20
1.4.3 自定义网页颜色 21
1.4.4 色彩推移 22
1.5 网页的艺术表现与风格设计 23
1.5.1 网页形式的艺术表现 23
1.5.2 网页构成的艺术表现 25
1.5.3 网页纹理的艺术表现 26
1.5.4 网页设计风格类型 28
第2章 HTML5概述 30
2.1 HTML5基本概念 31
2.1.1 HTML5简介 31
2.1.2 HTML5文档类型 31
2.1.3 页面构成 32
2.2 HTML5的优势 33
2.2.1 HTML5优点 33
2.2.2 HTML5的特性 34
2.2.3 HTML5新功能 34
2.3 HTML5的主体结构 35
2.3.1 HTML5结构性标签体系 35
2.3.2 新增的主体结构标签 37
2.3.3 新增的非主体结构标签 39
2.4 HTML5文件的编写方法 40
2.4.1 手工编写HTML5 40
2.4.2 使用Dreamweaver编写 41
2.5 练习:创建HTML5文档 45
2.6 练习:制作第一个HTML5网页 47
2.7 新手训练营 48
第3章 创建文本和图像 51
3.1 添加网页文本 52
3.1.1 添加普通文本 52
3.1.2 添加特殊字符 52
3.2 设置文本格式 54
3.2.1 设置文本样式 54
3.2.2 设置对齐方式 58
3.2.3 设置段落样式 59
3.3 设置文字列表 61
3.3.1 设置单个列表 61
3.3.2 设置多个列表 62
3.3.3 设置嵌套列表 63
3.3.4 自定义列表 64
3.4 使用图像 64
3.4.1 网页图像格式 64
3.4.2 插入图像 65
3.4.3 编辑图像 66
3.5 练习:制作数学试题网页 68
3.6 练习:制作导航条 71
3.7 新手训练营 73
第4章 创建表格 76
4.1 使用表格 77
4.1.1 创建表格 77
4.1.2 创建嵌套表格 77
4.1.3 创建标题表格 78
4.2 编辑单元格 79
4.2.1 调整单元格 79
4.2.2 设置单元格背景 81
4.2.3 合并单元格 81
4.3 设置表格 83
4.3.1 定义表格 83
4.3.2 设置边框类型 84
4.3.3 设置表格背景 85
4.4 处理表格数据 86
4.4.1 排序数据 86
4.4.2 导入导出表格数据 87
4.5 练习:制作个人简历 88
4.6 练习:制作购物车页 93
4.7 新手训练营 97
第5章 创建超链接 101
5.1 链接与路径 102
5.1.1 网页中的链接 102
5.1.2 网页中的路径 102
5.2 使用超链接 103
5.2.1 创建文本超链接 103
5.2.2 创建图像超链接 104
5.2.3 创建其他超链接 104
5.3 应用IFrame框架 108
5.3.1 插入IFrame框架 108
5.3.2 链接IFrame框架页面 109
5.4 练习:制作水果页面 110
5.5 练习:制作水墨画页面 112
5.6 新手训练营 115
第6章 应用多媒体 118
6.1 插入Flash 119
6.1.1 插入Flash动画 119
6.1.2 插入Flash视频 121
6.2 使用音频文件 122
6.2.1 了解audio标签 122
6.2.2 添加音频文件 123
6.3 使用视频文件 124
6.3.1 了解video标签 124
6.3.2 添加视频文件 125
6.4 音频与视频相关的属性、方法和
事件 126
6.4.1 音频与视频相关的属性 127
6.4.2 音频与视频相关的方法 130
6.4.3 音频与视频相关的事件 130
6.5 练习:制作音乐播放网页 132
6.6 练习:制作在线视频网页 134
6.7 新手训练营 136
第7章 使用HTML图形 138
7.1 认识HTML5 Canvas元素 139
7.1.1 Canvas元素概述 139
7.1.2 浏览器的支持与替代
内容 139
7.1.3 在页面中放置Canvas
元素 140
7.2 绘制基本形状 141
7.2.1 绘制矩形 141
7.2.2 绘制圆形 142
7.2.3 绘制直线 143
7.2.4 绘制三角形 143
7.2.5 绘制曲线 144
7.3 绘制渐变图形 146
7.3.1 绘制线性渐变 146
7.3.2 绘制径向渐变 147
7.4 绘制变形图形 147
7.4.1 绘制平移效果图形 148
7.4.2 绘制缩放效果图形 148
7.4.3 绘制旋转效果图形 149
7.5 编辑图形 150
7.5.1 组合图形 150
7.5.2 裁切路径 151
7.5.3 设置描边样式 151
7.5.4 设置图形的透明度 153
7.5.5 设置阴影 154
7.5.6 保存图形状态 155
7.6 使用图像 156
7.6.1 绘制图像 156
7.6.2 平铺图像 157
7.6.3 裁剪图像 158
7.6.4 px化处理图像 158
7.7 绘制文字 160
7.7.1 绘制填充文字 160
7.7.2 绘制轮廓文字 161
7.7.3 设置文字宽度 162
7.8 练习:制作风景推荐线路 162
7.9 练习:制作校园简介 164
7.10 新手训练营 167
第8章 创建表单 169
8.1 添加表单 170
8.1.1 表单概述 170
8.1.2 插入表单 170
8.2 添加文本和网页元素 172
8.2.1 添加文本元素 172
8.2.2 添加网页元素 173
8.3 添加选择和按钮元素 177
8.3.1 添加选择元素 177
8.3.2 添加按钮元素 179
8.4 添加表单高级元素 181
8.4.1 新增input元素属性 181
8.4.2 新增form元素及其属性 185
8.5 练习:制作用户登录页面 186
8.6 练习:制作用户注册页面 188
8.7 新手训练营 191
第9章 Web应用技术 194
9.1 本地存储 195
9.1.1 Web Storage概述 195
9.1.2 Web Storage的优势 195
9.1.3 判断浏览器 196
9.1.4 Web Storage方法 196
9.2 离线Web应用程序 198
9.2.1 离线Web应用程序概述 199
9.2.2 Cache Manifest文件 199
9.2.3 在线状态检测 200
9.2.4 applicationCache对象 200
9.3 通信应用 201
9.3.1 WebSocket通信概述 201
9.3.2 跨文档消息传输 202
9.3.3 使用WebSocket 203
9.4 线程应用 204
9.4.1 Web Workers概述 204
9.4.2 工作线程与多线程 205
9.4.3 线程事件处理模型 206
9.4.4 浏览器与线程 207
9.5 获取地理位置信息 207
9.5.1 使用方法 207
9.5.2 position对象 209
9.6 练习:制作简单留言簿 210
9.7 练习:制作个人博客 213
9.8 新手训练营 216
第10章 揭秘CSS3 218
10.1 CSS3简介 219
10.1.1 了解CSS样式 219
10.1.2 CSS的发展史 220
10.1.3 CSS的缺点和使用陷阱 220
10.2 应用CSS3 222
10.2.1 CSS3的基础语法 222
10.2.2 CSS的应用分类 223
10.2.3 CSS3的新特性 224
10.2.4 CSS里的单位 226
10.2.5 CSS编写规则 227
10.3 使用CSS3选择器 228
10.3.1 认识CSS3选择器 228
10.3.2 非伪类型选择器 229
10.3.3 伪类选择器 231
10.3.4 结构性伪类选择器 232
10.3.5 UI元素状态伪类选择器 235
10.3.6 其他关系选择器 238
10.4 练习:制作多彩时尚页 239
10.5 练习:制作图片新闻页 242
10.6 新手训练营 244
第11章 美化字体与段落 247
11.1 设置字体格式 248
11.1.1 使用选择器插入字体 248
11.1.2 设置字体和字号 249
11.1.3 设置字体样式 250
11.1.4 设置字体颜色 252
11.1.5 设置复合属性 253
11.2 设置段落格式 253
11.2.1 设置段落的基本样式 254
11.2.2 设置段落的高级样式 258
11.2.3 设置列表样式 260
11.3 设置高级样式 264
11.3.1 设置阴影效果 264
11.3.2 省略标记 266
11.3.3 设置自动换行 268
11.3.4 调用服务端字体 268
11.4 练习:制作企业新闻列表 269
11.5 练习:制作节日简介页面 271
11.6 新手训练营 273
第12章 美化图片与列表 276
12.1 插入图像文件 277
12.1.1 在标题前插入图像文件 277
12.1.2 attr属性应用 278
12.2 设置图片格式 278
12.2.1 缩放图片 278
12.2.2 设置对齐方式 279
12.3 图文混排 281
12.3.1 设置文字环绕 281
12.3.2 设置图文间距 282
12.4 设置项目列表 282
12.4.1 设置无序列表 283
12.4.2 设置有序列表 283
12.4.3 设置自定义列表 284
12.4.4 设置图片列表 285
12.5 练习:制作在线调查页 286
12.6 练习:制作产品说明页面 288
12.7 新手训练营 291
第13章 美化背景与边框 293
13.1 设置背景格式 294
13.1.1 设置背景颜色 294
13.1.2 设置背景图片 295
13.1.3 设置背景区域 299
13.2 设置边框格式 301
13.2.1 设置边框样式 301
13.2.2 设置图片边框 305
13.3 设置圆角效果 306
13.3.1 设置圆角边框 306
13.3.2 指定两个半径 307
13.3.3 绘制4个不同半径的
圆角边框 307
13.3.4 设置隐藏边框 308
13.4 练习:制作企业网站首页 309
13.5 练习:制作图书列表 311
13.6 新手训练营 314
第14章 美化表格、表单与超链接 316
14.1 美化表格 317
14.1.1 设置边框样式 317
14.1.2 设置边框粗细 318
14.1.3 设置边框颜色 319
14.2 美化表单 321
14.2.1 设置表单背景 322
14.2.2 设置表单按钮 323
14.2.3 设置菜单效果 323
14.3 美化超链接 324
14.3.1 设置超链接样式 324
14.3.2 设置超链接说明 326
14.3.3 设置超链接背景 327
14.3.4 设置按钮超链接 328
14.4 练习:制作问卷调查表 328
14.5 练习:制作商品列表 331
14.6 新手训练营 334
第15章 CSS3变形与动画 336
15.1 2D变形 337
15.1.1 使用2D变形 337
15.1.2 自定义变形 340
15.2 设计动画 342
15.2.1 使用Transitions属性 342
15.2.2 同时平滑过渡多个
属性值 343
15.2.3 使用Animations属性 344
15.2.4 实现动画的方法 345
15.3 渐变效果 346
15.3.1 使用Webkit渐变 346
15.3.2 使用Gecko渐变 349
15.4 练习:制作不规则形状 352
15.5 练习:制作动态菜单 355
15.6 新手训练营 357
第16章 盒样式与用户界面 360
16.1 使用盒相关样式 361
16.1.1 盒的基本类型 361
16.1.2 内容溢出 362
16.1.3 插入内容 363
16.1.4 控制浏览器行为 363
16.1.5 区域可缩放 364
16.2 用户界面模块 365
16.2.1 设置边框阴影 365
16.2.2 绘制轮廓 366
16.2.3 nav开头属性 368
16.3 设置分栏效果 369
16.3.1 设置多栏布局 369
16.3.2 设置多栏样式 370
16.4 练习:制作传媒公司首页 375
16.5 练习:制作新年贺词页 378
16.6 新手训练营 379
第17章 JavaScript概述 383
17.1 JavaScript简介 384
17.1.1 认识JavaScript 384
17.1.2 JavaScript与Java的区别 385
17.2 JavaScript语法基础 386
17.2.1 语法概述 386
17.2.2 JavaScript语句 387
17.2.3 JavaScript注释 388
17.3 JavaScript数据结构和类型 389
17.3.1 JavaScript数据结构 389
17.3.2 JavaScript数据类型 391
17.4 JavaScript运算符 394
17.4.1 运算符的优先级 394
17.4.2 算术运算符 395
17.4.3 比较运算符 395
17.4.4 位运算符 396
17.4.5 逻辑运算符 396
17.4.6 条件运算符 397
17.4.7 赋值运算符 397
17.5 练习:制作海湾度假村网页 398
17.6 练习:制作花品展示页 402
17.7 新手训练营 404
第18章 JavaScript核心语法 406
18.1 条件判断语句 407
18.1.1 if类语句 407
18.1.2 switch语句 409
18.2 循环和跳转语句 410
18.2.1 循环语句 410
18.2.2 跳转语句 412
18.3 函数 414
18.3.1 函数简介 414
18.3.2 参数传递 414
18.3.3 定义函数 415
18.3.4 内置函数 416
18.4 事件驱动和事件处理 421
18.4.1 事件与事件驱动 421
18.4.2 关联事件与处理代码 422
18.4.3 调用事件 423
18.5 练习:制作在线调查页 424
18.6 练习:制作动画转动特效 426
18.7 新手训练营 429
第19章 JavaScript的内置对象 431
19.1 面向对象概述 432
19.1.1 什么是面向对象 432
19.1.2 创建对象 432
19.1.3 属性和方法 433
19.2 字符串对象 434
19.2.1 创建字符串对象 434
19.2.2 应用对象属性 434
19.2.3 应用对象方法 435
19.3 数值对象 436
19.3.1 应用对象属性 436
19.3.2 应用对象方法 437
19.4 日期对象 438
19.4.1 创建日期对象 438
19.4.2 应用对象属性 439
19.4.3 应用对象方法 439
19.4.4 运算日期 441
19.5 数组对象 442
19.5.1 创建数组对象 442
19.5.2 应用属性 443
19.5.3 应用方法 443
19.6 练习:制作图片展示 444
19.7 练习:制作弹出对话框 446
19.8 新手训练营 448
第20章 JavaScript核心对象 450
20.1 窗口对象 451
20.1.1 应用窗口 451
20.1.2 应用对话框 452
20.1.3 应用状态栏 454
20.1.4 窗口操作 455
20.2 文档对象 456
20.2.1 应用文档对象 456
20.2.2 操作文档元素 458
20.3 表单和图像对象 459
20.3.1 应用表单对象 459
20.3.2 应用图像对象 462
20.4 练习:制作网页导航 463
20.5 练习:制作动态首页 466
20.6 新手训练营 471
第21章 网站后台管理页面 473
21.1 后台管理页设计分析 474
21.1.1 后台管理系统的分类 474
21.1.2 后台管理系统的功能 474
21.1.3 后台框架集管理页 474
21.2 设置登录页面 475
21.3 创建主框架集页 478
21.4 框架集顶部文件 479
21.5 框架集左侧文件 482
21.6 练习:框架集主文件 484
|
| 內容試閱:
|
前 言
HTML5是自2010年以来最热门的技术之一。学习HTML5成为Web开发者的一项重要任务。当你学会了HTML5,就掌握了迈向未来Web平台的一把钥匙。因此我们希望借助此书,帮助国内的Web开发者更好地学习HTML5,以及与之相伴随的CSS3与JavaSricpt技术。
本书是一种典型的HTML5、CSS3和JavaSricp实例教程,由多位经验丰富的网页设计人员和程序员编著而成。本书立足于网络行业,详细介绍HTML5、CSS3和JavaSricp网页的设计和制作流程。
1.本书内容
全书系统全面地介绍了HTML5 CSS3 JavaSricp网页设计与布局的应用知识,每章都提供了丰富的实用案例,用来帮助读者巩固所学知识。本书共分为21章,内容如下所述。
第1章:全面介绍了网页基础,包括初始网页、W3C概述、网站设计概述、网页的艺术表现与风格设计等内容。
第2章:HTML5概述,包括HTML5基本概念、HTML5的优势、HTML5的主体结构、HTML5文件的编写方法等内容。
第3章:全面介绍了创建文本和图像,包括添加网页文本、设置文本格式、设置文字列表、使用图像等内容。
第4章:全面介绍了创建表格,包括使用表格、编辑单元格、设置表格、处理表格数据等内容。
第5章:全面介绍了创建超链接,包括链接与路径、使用超链接、应用IFrame框架等内容。
第6章:全面介绍了应用多媒体,包括插入Flash、使用音频文件、使用视频文件等内容。
第7章:全面介绍了绘制图形,包括认识HTML5 Canvas元素、绘制基本形状、绘制渐变图形、绘制变形图形、编辑图形、使用图像、绘制文字等内容。
第8章:全面介绍了创建表单,包括添加表单、添加文本和网页元素、添加选择和按钮元素、添加表单高级元素等内容。
第9章:全面介绍了Web应用技术,包括本地存储、离线Web应用、通信应用、线程应用等内容。
第10章:揭秘CSS3,包括CSS3简介、应用CSS3、使用CSS选择器等内容。
第11章:全面介绍了美化字体与段落,包括设置字体格式、设置段落格式、设置高级样式等内容。
第12章:全面介绍了美化菜单与图片,包括插入图像文件、设置图片格式、图文混排、设置项目列表等内容。
第13章:全面介绍了美化背景与边框,包括设置背景格式、设置边框格式、设置圆角效果等内容。
第14章:全面介绍了美化表格、美化表单、美化超链接等内容。
第15章:全面介绍了CSS3变形与动画,包括2D变形、设计动画、渐变效果等内容。
第16章:全面介绍了盒样式与用户界面,包括使用盒相关样式、用户界面模块、设置分栏效果等内容。
第17章:全面介绍了JavaScript概述,包括JavaScript简介、JavaScript语法基础、JavaScript数据结构和类型、JavaScript运算符等内容。
第18章:全面介绍了JavaScript核心语法,包括条件判断语句、循环和跳转语句、函数、事件驱动和事件处理等内容。
第19章:全面介绍了JavaScript的内置对象,包括面向对象概述、字符串对象、数值对象、日期对象、数组对象等内容。
第20章:全面介绍了JavaScript的核心对象,包括窗口对象、文档对象、表单和图像对象等内容。
第21章:全面介绍了网站后台管理系统,以综合案例的方式搭配使用HTML5、CSS3和JavaScript技术。
2.本书主要特色
? 系统全面,超值实用。全书提供了39个练习案例,通过示例分析和设计过程,讲解HTML5、CSS3和JavaScript网页设计与布局的应用知识。每章穿插提示、分析、注意和技巧等栏目,构筑了面向实际的知识体系。本书采用了紧凑的体例和版式,在相同的内容下,篇幅缩减了30%以上,实例数量增加了50%。
? 串珠逻辑,收放自如。统一采用三级标题灵活安排全书内容,摆脱了普通培训教程按部就班讲解的窠臼。每章都配有扩展知识点,便于用户查阅相应的基础知识。内容安排收放自如,方便读者学习图书内容。
? 全程图解,快速上手。各章内容分为基础知识和实例演示两部分,全部采用图解方式,图像均做了大量的裁切、拼合、加工,信息丰富,效果精美,令读者阅读体验轻松,上手容易。读者在书店中一翻开图书,就会获得强烈的视觉冲击,感到本书与同类书在品质上拉开距离。
? 新手进阶,加深印象。全书提供了82个基础实用案例,通过示例分析、设计应用,全面加深HTML5 CSS3 JavaScript网页设计与布局的基础知识应用方法的讲解。在新手进阶部分,每个案例都提供了操作简图与操作说明,并在光盘中配以相应的基础文件,以帮助用户完全掌握案例的操作方法与技巧。
3.本书使用对象
本书从网页设计与布局的基础知识入手,全面介绍了HTML5、CSS3和JavaScript网页设计与布局面向应用的知识体系。本书适合高职高专院校学生学习使用,也可作为计算机办公用户深入学习网页设计与布局的培训和参考资料。
参与本书编写的人员除了封面署名的人员之外,还有于伟伟、王翠敏、冉洪艳、刘红娟、谢华、夏丽华、卢旭、吕咏、扈亚臣、程博文、方芳、房红、孙佳星、张彬、马海霞等人。
作 者
2019年1月
|
|